고정 헤더 영역
상세 컨텐츠
본문
thymeleaf는 뷰 템플릿이다. HTML 태그를 기반으로 동적인 뷰를 제공한다.
우선 타임 리프의 특징은 아래와 같습니다.
- *.html 확장자를 사용한다.
- 별도의 레이아웃 프레임워크의 도움 없이 레이아웃을 관리할 수 있다.
- HTML 문법으로 JAVA 데이터를 처리할 수 있다.
오늘은 2번에 대해 정리하겠다.
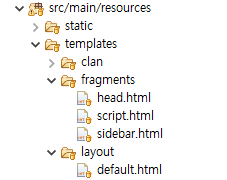
패키지 경로

defalut.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout">
<!-- 해당 파일이 기본 레이아웃임을 선언 -->
<!-- 공통 스크립트-->
<th:block th:replace="fragments/script :: scriptFragment"></th:block>
<body>
<div id="wrapper">
<!-- 공통 헤더-->
<th:block th:replace="fragments/head :: headFragment"></th:block>
<!-- 사이드바-->
<th:block th:replace="fragments/sidebar :: sidebarFragment"></th:block>
<th:block layout:fragment="content"></th:block>
</div>
</body>
</html>- th:replace="frament경로 :: fragment이름" 속성은 해당 영역을 fragment로 치환하겠다는 의미이다.
- layout:fragment="content"는 해당 layout을 사용하는 content의 내용을 불러오겠다는 의미이다.
script.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout">
<!-- 공통으로 쓰이는 script파일을넣는다.-->
<th:block th:fragment="scriptFragment">
<!-- 내용 -->
</th:block>
</html><th:block th:replace="fragments/script :: scriptFragment"></th:block>default.html의 해당 부분이 script.html의 내용으로 대체된다.
head, sidebar도 위와 같이 대체된다.
위 작업까지 하면 반복돼서 사용되는 스크립트를 script, head, sidebar로 분리하였으며 실제 작업 내용이 들어갈 contents 부분만 채워주면 된다.
thymeleaf.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"
layout:decorator="layout/default">
<th:block layout:fragment="content">
<div id="page-wrapper">
<!-- 내용 -->
</div>
</th:block>
</html>layout:decorator="layout/default"thymelaef.html은 default.html의 레이아웃을 사용하게 됩니다.
default.html에는 script, head, sidebar가 각각의 fragment로 대체된다.
[Spring Boot/thymeleaf] - thymeleaf 사용법
thymeleaf 사용법
thymeleaf는 뷰 템플릿이다. HTML 태그를 기반으로 동적인 뷰를 제공한다. 우선 타임 리프의 특징은 아래와 같습니다. 1. *.html 확장자를 사용한다. 2. 별도의 레이아웃 프레임워크의 도움 없이 레
fvor001.tistory.com
'Spring > thymeleaf' 카테고리의 다른 글
| thymeleaf 사용법 (1) | 2021.09.15 |
|---|





댓글 영역