고정 헤더 영역
상세 컨텐츠
본문

React란?
React는 Facebook에 의해 출시되었고 현재까지 꾸준한 인기를 누리고 있다.
Facebook은 매우 복잡한 사용자 인터페이스를 가지고 있으며, 수많은 컴포넌트로 구성되어 있다.
기존의 방식보다 빠른 UI 렌더링과 반응성 등 페이스북의 성능 요구사항을 충족시키기 위해 React를 만들었다.
리액트(React, React.js 또는 ReactJS)는 자바스크립트 라이브러리의 하나로서 사용자 인터페이스를 만들기 위해 사용된다.
출처 : 위키백과
React가 개발된 이유

- 웹 개발이 복잡해짐에 따라 HTML, CSS, Javascript만으로는 한계가 생기게 되었다.
- 이후 Web 개발을 위한 프론트엔드 라이브러리로 DOM조작을 쉽게 해 주는 jQuery 라이브러리가 주로 사용되었다. jQuery를 사용하면서 웹 프론트엔드의 복잡도가 급속도로 올라가기 시작했고 (훨씬 더 높은 수준의 사용자 경험을 제공하는 사이트가 생겼다는 뜻) jQuery만으로 DOM을 조작하는 일의 난이도도 더욱 올라가기 시작했다.
- DOM을 직접 조작하는 방식에 한계를 느껴 대규모 프로젝트에 효율적으로 코드를 관리하고, 컴포넌트 기반 UI 개발을 지원하는 프론트엔드 프레임워크(라이브러리)가 등장했다. 그중 Angular, React, Vue를 프론트엔드 개발을 대표하는 도구 3가지라 부른다.
- Facebook을 비롯하여 Airbnb, Netflix, Dropbox, Twitter, Evernote, Uber 등 세계를 선도하는 서비스들이 React를 사용한다.
DOM(Document Object Model)
DOM은 문서 객체 모델(Document Object Model)의 약어로 웹 페이지 문서를 트리 구조의 노드로 표현한다. Javascript를 사용하여 이러한 노드를 조작할 수 있다. DOM은 웹 페이지의 요소에 동적으로 접근하고 수정하는 데 사용되며, 웹 애플리케이션의 동적인 기능을 구현하는 데 중요한 역할을 한다.
리액트 특징
- 컴포넌트 기반 아키텍처
React는 ‘컴포넌트’ 기반 아키텍처를 채택하고 있다. 컴포넌트 기반 아키텍처란, 특정 기능을 수행하는 독립적인 단위인 컴포넌트를 이용해서 마치 작은 레고 블록으로 거대한 집을 만들 듯이 프론트엔드를 만들어 가는 구조를 의미한다. 구성하는 UI 요소를 컴포넌트로 분리하여 개발하고, 이러한 컴포넌트들을 조합하여 복잡한 UI를 구성할 수 있다. - 단방향 데이터 흐름
부모컴포넌트에서 자식 컴포넌트로 props를 통해 전달이 되며 읽기 전용 데이터다.- 예측 가능한 데이터 흐름 어떤 컴포넌트에서 데이터가 변경되었는지를 추적하기 쉽고, 버그를 찾고 수정하기가 간편해진다.
- 컴포넌트의 독립성 각각의 하위 컴포넌트는 상위 컴포넌트로부터 데이터를 전달받기 때문에, 각 컴포넌트는 자체적으로 독립적으로 동작할 수 있습니다. 이는 컴포넌트를 재사용하기 쉽게 만들며, 코드의 유지 보수와 테스트를 용이하게 한다.
- Virtual DOM과의 궁합 단방향 데이터 흐름을 사용하면 React가 데이터 흐름을 추적하고 컴포넌트 간의 관계를 파악하여 변화된 부분을 빠르게 판별하여 빠른 재랜더링을 가능하게 한다.
- JSX
JSX(Javascript Syntax eXtension)는 Javascript 확장한 문법이다.
JSX는 React로 프로젝트를 개발할 때 사용되므로 공식적인 자바스크립트 문법은 아니다.
브라우저에서 실행하기 전에 바벨을 사용하여 일반 자바스크립트 형태의 코드로 변환된다. - Virtual DOM
리액트는 브라우저가 관리하는 실제 DOM이 아닌 Virtual DOM을 사용하여 UI 업데이트를 처리한다.
이를 통해 최소한의 DOM 조작이 가능하여 신속한 UI 업데이트를 가능하게 하고, 성능을 최적화시켰다.
바벨(babel)이란?
React에서 JSX를 사용할 수 있게 JSX를 JavaScript로 변환하는 역할을 하는 것이 바벨 (babel)이다.
// 실제 작성할 JSX 예시
function App() {
return (
<h1>Hello</h1>
);
}
// 위와 같이 작성하면, 바벨이 다음과 같이 자바스크립트로 해석하여 준다.
function App() {
return React.createElement("h1", null, "Hello");
}JSX 문법
- JSX 요소는 감싸져 있어야 한다
JSX 내부에 여러 요소가 있을 경우 반드시 부모 요소로 감싸야한다.
return {
<>
<h1>Hello</h1>
<h2>World</h2>
<h3>Hello</h3>
<h4>React</h4>
</>
}- 자바스크립트 값은 중괄호로 감싼다
JSX 내부에 자바스크립트 변수를 보여줘야 할 때는 {}로 감싸야한다.
const name = "DevLog";
return {
<>
<div>제 이름은 {name} 입니다.</div>
</>
}- class정의
- HTML에서 class를 정의하기 위해선 <div class="example"></div> 형식으로 정의할 수 있었지만, JSX에서는 class 대신 className을 사용한다.
return {
<div className="example"></div>
}Virtual DOM 이해
DOM은 웹 개발자들의 영원한 숙제다. 이 DOM을 효과적으로 다루는 것이 꽤나 힘들다는 것이다.
DOM에 대한 완전히 새로운 접근
import React, { useState } from 'react';
function HelloMessage({ name }) {
const [chatName, setChatName] = useState(''); // 초기값을 빈 문자열로 설정
return (
<div>
<div>Hello {name}</div>
<div>I am {chatName}</div>
</div>
);
}
export default HelloMessage;
- 초기 렌더링
- 컴포넌트가 처음 렌더링될 때, useState('') 때문에 chatName은 빈 문자열('')이다.
따라서 실제 초기 렌더링 결과는 "<div>Hello Alex</div><div> I am </div>"일 것이다.
- 컴포넌트가 처음 렌더링될 때, useState('') 때문에 chatName은 빈 문자열('')이다.
- 상태 변경
- chatName이 'Mary'로 변경되면 컴포넌트가 다시 렌더링 된다.
- 이때 return 되는 JSX는 "<div>Hello Alex</div><div>I am Mary</div>"가 된다.
- Virtual DOM 비교
- React는 Virtual DOM을 사용하여 이전 렌더링 결과와 새로운 렌더링 결과를 비교한다.
- 이 과정에서 name(Alex)은 변경되지 않았고, chatName만 변경된 것을 감지한다.
- 실제 DOM 업데이트
- 비교 결과를 바탕으로 React는 실제 DOM에서 변경된 부분만 업데이트한다.
- 이 경우, "<div>I am </div>"에서 "<div>I am Mary</div>"로 변경된다.
왜 이렇게 번거로운 비교작업을 거치는 것일까? 바로 DOM을 직접 바꾸면 안 될까?
브라우저에게 DOM을 해석하고 렌더링 하는 것은 굉장히 비싼 작업이다. Virtual DOM은 그 작업을 미리 최적화시켜 줄 뿐만 아니라, 컴포넌트 단위로 묶어서 관리할 수 있게 해주는 것이다.
React 개발에 Node.js가 필요한 이유

- Node.js는 React를 사용하기 더 쉽게 해주는 도구들을 내장하고 있는 오픈소스이자 JavaScript Runtime Environment(실행 환경)이다.
- React 개발을 처음 시작할 때, Node.js를 함께 설치한다.
Node.js는 무엇이기에 항상 react와 같이 따라다니는 걸까?
1. Node.js는 자바스크립트 실행 환경이기 때문이다.
- Javascript

Javascript는 HTML에 종속되어 있는 언어이며, HTML 조작과 변경을 위해 사용한다.
정적언어인 HTML을 조작하여 웹페이지를 동적으로 바꿔주는 기능을 하는 게 Javascript다.
그렇다면 Javascript 해석은 누가 하는가? 브라우저
- 브라우저
브라우저에는 Javascript 엔진이 있기 때문에 인터넷 브라우저 위에서 Javascript를 실행할 수 있었다.
- Node.js
Node.js는 브라우저 말고도 다른 환경에서 Javascript를 사용할 수 있게 해 준다.
따라서 Node.js를 설치하면 브라우저를 켜지 않아도 Javascript를 컴퓨터에서 수행할 수 있다.
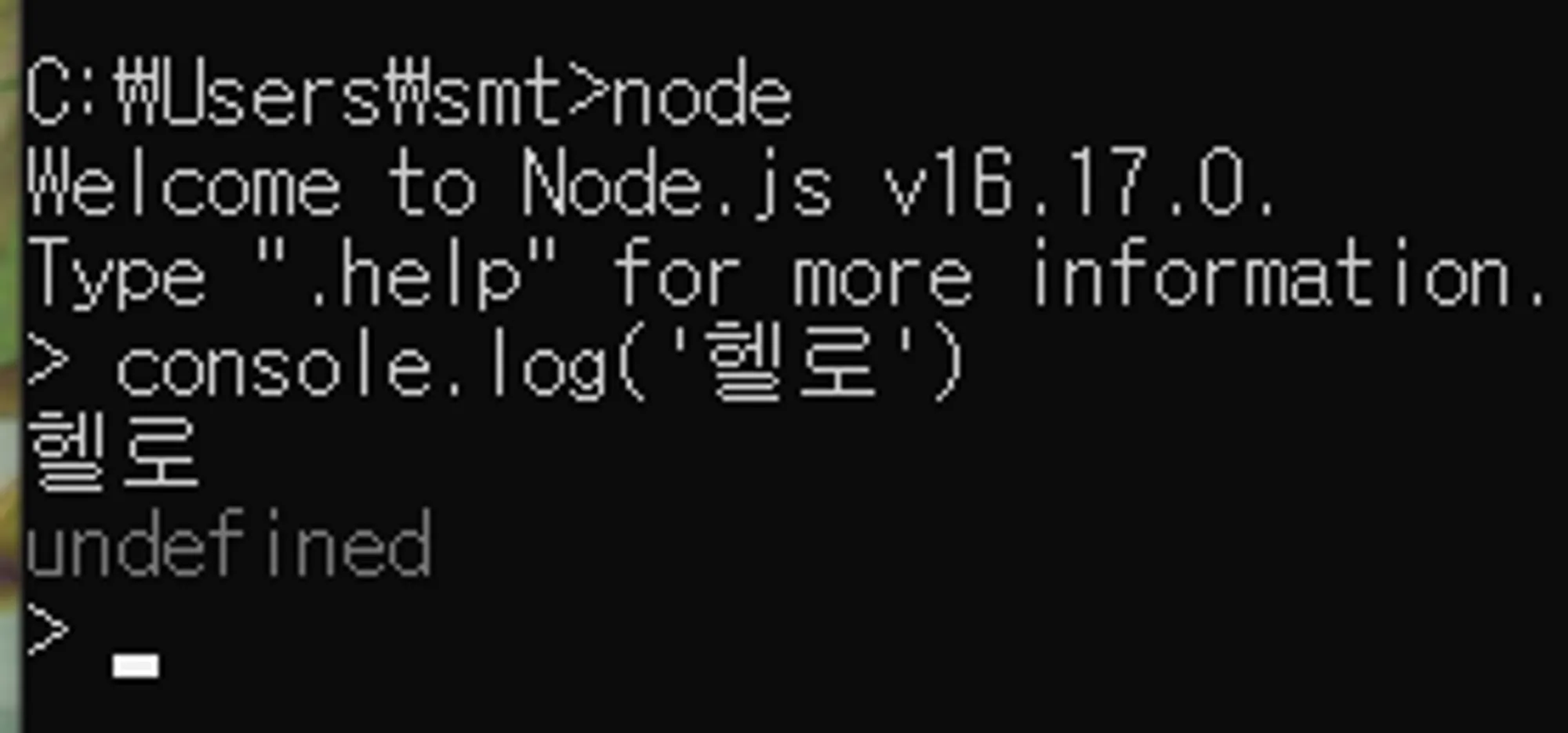
Node.js설치 후 명령 프롬프트(CMD)에 node 실행 후 console.log(”xxx”)를 출력해 보자.

2. NPM(Node Package Manager)을 사용하기 위해
NPM(Node Package Manager)은 자바스크립트 패키지 매니저다.
NPM을 통해 React 개발에 필요한 다양한 모듈과 라이브러리를 쉽게 다운로드하고 관리할 수 있다.
NPM은 React 개발에 필요한 Node.js에서 사용할 수 있는 모듈들을 패키지화하여 모아둔 저장소 역할과 패키지 설치 및 관리를 위한 CLI(Command Line Interface)를 제공한다.
NPM은 Node.js를 설치할 때 함께 설치되기 때문에 Node.js를 설치하는 이유이기도 하고 NPM을 CLI로 실행시키고 싶다면 Node.js가 필요하다.
3. JSX를 사용하기 위해
NPM이 필요하면 NPM만 설치하면 되지만 굳이 Node.js를 설치하는 이유는 Node.js가 있으면 바벨(Babel)이라는 컴파일러 도구를 추가로 다운로드하여 자바스크립트 대신에 JSX를 사용하는 것이 가능하기 때문이다.
다음글
'Front > React' 카테고리의 다른 글
| React axios 모듈화 (0) | 2025.02.07 |
|---|---|
| React-Router-Dom 정리 (1) | 2025.02.06 |
| React Hook 기본 정리 / Custom Hook (1) | 2025.02.05 |
| React CORS 설정 - 프록시 (http-proxy-middleware) (7) | 2025.01.31 |
| React 설치 및 실행 / 프로젝트 구조 정리 (4) | 2025.01.30 |





댓글 영역