고정 헤더 영역
상세 컨텐츠
본문
셀레니움(Selenium)
셀레니움은 브라우저의 API를 이용하여 웹 화면 테스팅을 하기 위한 모듈이고 무료 오픈소스이다.
예를 들면 ID와 PW를 입력하고 로그인 버튼을 클릭한 후에 글쓰기 버튼을 클릭해야 한다. 이 정도는 사람이 직접 해도 상관없을 것이다. 하지만 테스트를 위해 중간에 거쳐야 할 동작이 30개 40개 라면 사람이 일일이 클릭하면서 테스트하기에는 무리가 있을 것이라 판단된다.
셀레니움을 쓰면 내가 지정한 동작을 자동으로 수행할 수 있을 것이고 테스트 시간도 단축될 것이다.
텍스트 입력부터 버튼 클릭까지 원하는 이벤트를 발생시켜 브라우저를 조작할 수 있다.
C#, JAVA, PHP 등 다양한 언어를 지원하며 리눅스, 윈도우, 맥 등 다양한 환경에서 구동될 수 있도록 지원하는 라이브러리이다.
셀리니움(Selenium) 사용 환경 설정
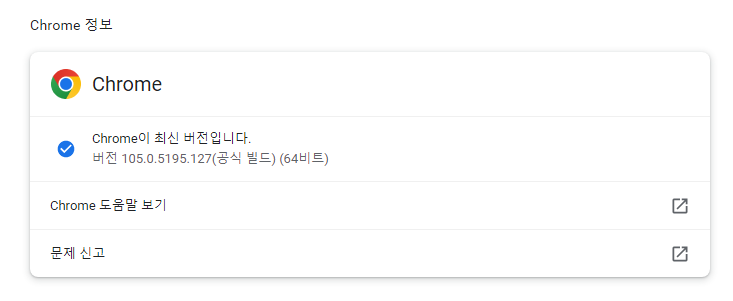
1. Chrom 버전 확인

Chrome 브라우저의 오른쪽 상단 메뉴 클릭 후 도움말 -> Chrome 정보

현재 Chrome 버전 확인
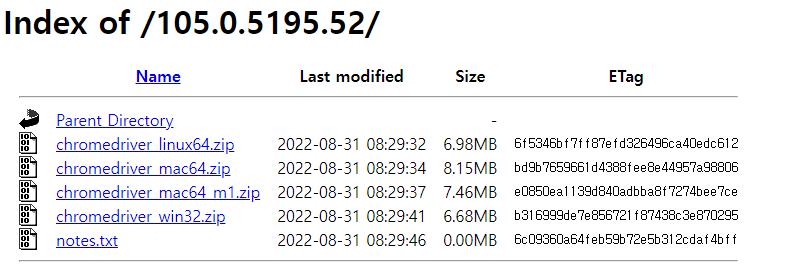
2. 버전에 맞는 Web Driver 설치
다운로드 URL : https://chromedriver.chromium.org/downloads


환경에 맞는 드라이버 다운로드
이제 크롤링할 준비가 되었다.
셀레니움(Selenium)으로 크롤링
dependency 추가
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>4.4.0</version>
</dependency>
Ex) 크롤링 사이트 : maple.gg

import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
import org.openqa.selenium.support.ui.ExpectedConditions;
import org.openqa.selenium.support.ui.WebDriverWait;//drvier 설정
System.setProperty("webdriver.chrome.driver", "크롬드라이버 경로");
//옵션 생성
ChromeOptions options = new ChromeOptions();
//창 숨기는 옵션 추가
options.addArguments("headless");
WebDriver driver = null;
//크롬실행 객체 만들기
driver = new ChromeDriver(options);
//URL 접속
driver.get(https://maple.gg/u/홍길동);
//조건이 성립할때까지 기다림 조건이 성립하지 않으면 설정된 시간만큼 기다림
WebDriverWait wait = new WebDriverWait(driver, Duration.ofSeconds(60));
//클릭이가능할때까지 대기
wait.until(ExpectedConditions.elementToBeClickable(By.id("btn-sync")));
//click
driver.findElement(By.xpath("//*[@id=\"btn-sync\"]")).click();
//텍스트가 "최신정보"가 될때까지 대기
wait = new WebDriverWait(driver, Duration.ofSeconds(60));
wait.until(ExpectedConditions.textToBe(By.id("btn-sync"), "최신정보"));
WebElement element = driver.findElement(By.className("col-lg-8")); //ID 정보
// 드라이버 종료
driver.quit();
ChromeOptions
Headless 모드로 브라우저를 숨길수 있다. Headless모드는 CLI기반의 서버 OS에서도 Selenium을 통한 크롤링/테스트를 할 수 있다.
CLI : Command Line Interface 명령어를 통해 사용자가 컴퓨터 간 소통하는 방식
WebDriverWait
화면은 여러 가지 상호작용이 이루어진다. 이벤트들은 서로 전처리, 후처리 등의 상호관계를 가지고 있다. 그렇기 때문에 이벤트 시작 전에 다른 이벤트들이 종료될 때까지 기다려야 하는 경우가 발생한다.
암시적 대기
웹 드라이버가 일정 시간을 대기하도록 한다. 기본 설정은 0이다.
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
명시적 대기
특정 조건(Expected Condition) 또는 최대 시간을 초과할 때까지 대기하도록 한다.
//조건이 성립할때까지 기다림 조건이 성립하지 않으면 설정된 시간만큼 기다림
WebDriverWait wait = new WebDriverWait(driver, Duration.ofSeconds(60));
//클릭이가능할때까지 대기
wait.until(ExpectedConditions.elementToBeClickable(By.id("btn-sync")));
F12 관리자 모드를 이용하여 정보 갱신 버튼의 속성 ID를 알 수 있다.
By
| 함수명 | 설명 |
| By.id | 요소의 속성 id로 오브젝트를 찾는다. |
| By.className | 요소의 속성 class로 오브젝트를 찾는다. |
| By.name | 요소의 속석 name으로 오브젝트를 찾는다. |
| By.xpath | xpath를 이용해서 오브젝트를 찾는다. |
| By.tagName | 요소의 tag이름으로 찾는다 |
ExpectedConditions
| 함수 | 설명 |
| alertIsPresent | 경고 상자가 표시 될 때까지 대기한다. |
| elementToBeClickable | 요소가 표시되고 동시에 활성화 될 때까지 대기한다. |
| frameToBeAvailableAndSwitchToIt | 지정된 프레임이 사용가능할 때까지 대기한다음 자동으로 전환한다. |
| textToBePresentInElement | 특정 문자열 패턴을 가진 요소를 기다린다. |
| titleIs | 특정 제목이있는 페이지를 기다린다. |
| textToBe | 특정 텍스트가 될때까지 기다린다. |
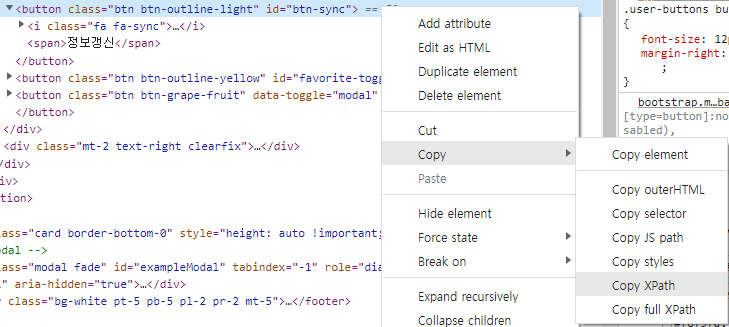
Click Event
driver.findElement(By.xpath("//*[@id=\"btn-sync\"]")).click();
F12 관리자모드를 통해 XPath를 Copy 할 수 있다.
웹 드라이버가 요소(Element)를 찾아 click() 이벤트를 수행한다.
웹 드라이버 종료
// 드라이버 종료
driver.quit();웹드라이버 종료는 중요하다.
headless 옵션을 주어 창이 보이지 않는다고 동작이 멈춘 게 아니기 때문에, 원하는 작업이 끝났으면 quit() 함수로 반드시 종료해주어야 한다. 그러지 않으면 backgroud에서 chrome이 계속 리소스를 잡아먹고 있게 된다.
'Spring > 개념' 카테고리의 다른 글
| [Spring] Argument Resolver 개념 / Custom Argument Resolver 생성 (33) | 2024.06.17 |
|---|---|
| @Transactional 기초 및 주의사항 (8) | 2023.05.06 |
| 메세지 다국어 처리 / 공통 Message 처리 (MessageSource) (0) | 2022.09.19 |
| REST API 개념 (0) | 2022.07.13 |
| annotation-driven / component-scan / annotation-config 차이 정리 (1) | 2022.03.28 |





댓글 영역